# 适配Hexo
功能旁边的键值为开启该功能必须所需的配置,一个都不能少
# 活跃时间
# NEED 零配置
首先,修改主题模板,一般为footer.ejs,在你需要的地方塞入以下代码:
<span id="bloggeractivetime"></span>
接着在底下加入js代码:
<script src="https://{yourdomain}/hpp/api/getblogeractive"></script>
如果你觉得直接引入会拖慢时间,那你可以和我一样进行懒加载:
<script type="text/javascript">
document.onreadystatechange = function(){
if(document.readyState == "complete"){
var ele = document.createElement("script");
ele.src = "https://{yourdomain}/hpp/api/getblogeractive";
document.body.appendChild(ele);
}
}
</script>
2
3
4
5
6
7
8
9
请自行替换{yourdomain}

# 说说功能
# NEED 零配置
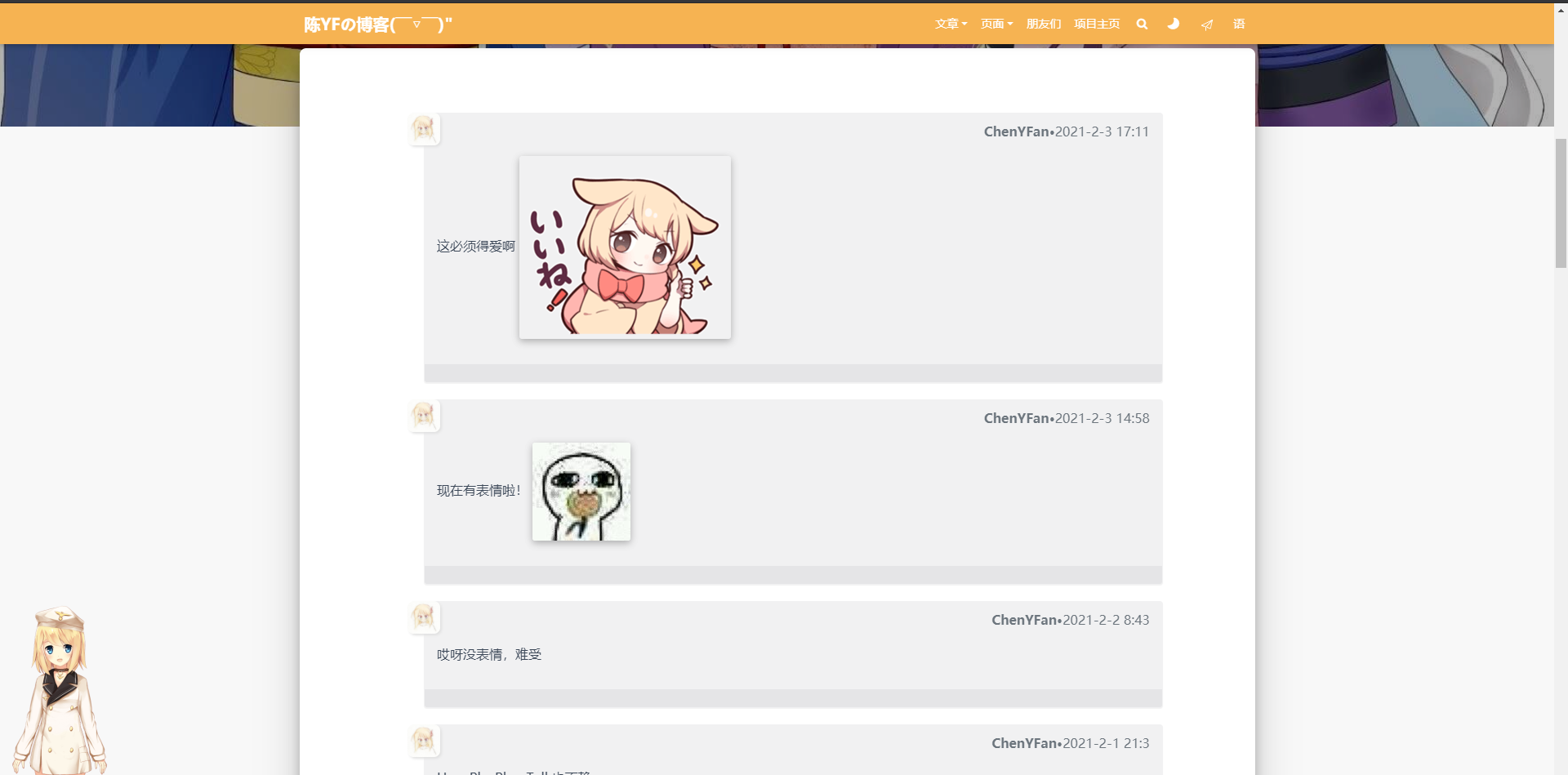
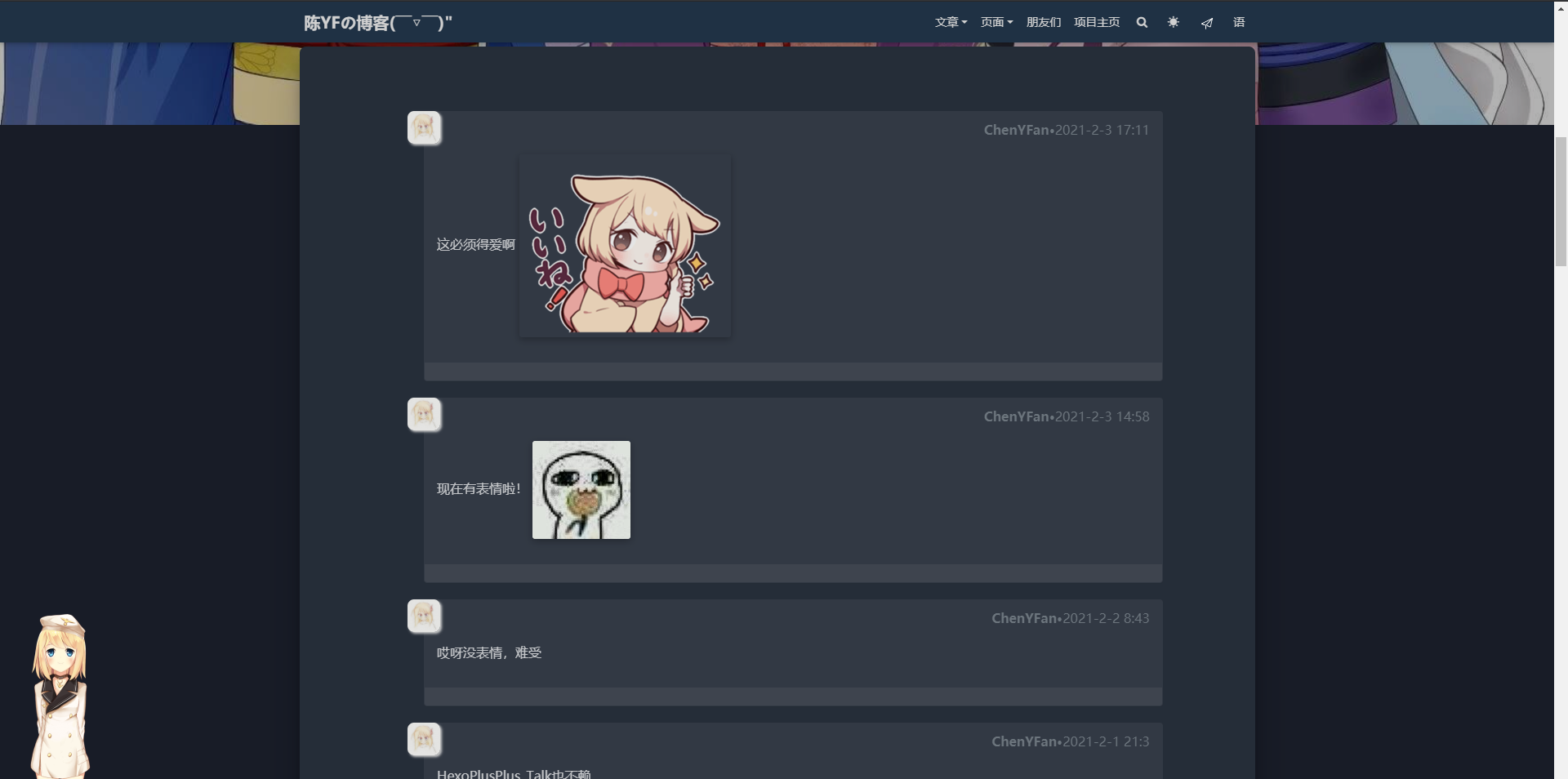
说说功能是HexoPlusplus一大典型功能,简约而不简单,大小仅14.4kb+2.6kb(JS+CSS,gzipped),较同类产品artitalk (opens new window) 110kb(JS,gzipped)小五倍。
脱离LeanCloud,转向CloudFlareKV,可用性高(>99%),读取延迟小(<2ms)
支持暗色模式。
# 引入
1.0.5版本及以上静态文件不再存储在/dist/文件夹下,而直接存储在根目录下
<!-- 引用 HexoPlusPlus_Talk组件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoPlusPlus@1.2.0/talk.css" />
<script src="https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoPlusPlus@1.2.0/talk_user.js"></script>
<!-- 创建HexoPlusPlus_Talk容器 -->
<div id="hpp_talk"></div>
<!-- 激活HexoPlusPlus_Talk -->
<script>
new hpp_talk({
id:"hpp_talk",//容器id
domain: "",//您的HexoPlusPlus域名,如admin.cyfan.top
limit: 10,//单次获取的最多条数
start: 0,//从第几条开始
//themecss: "" //自定义说说主题,可选【仅1.1.0版本及以上使用】
});
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
注意锁定版本,避免因不兼容导致的问题
HPP迭代较快,如果你有意向将说说加入您的主题,请确保增加一个CDN版本号配置
HPP前端与后端版本不兼容时可能会出错,请确保两者版本均为最新,或者你可以使用这个:
https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoPlusPlus@latest/talk_user.js
https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoPlusPlus@latest/talk.css
2


# 评论系统-Twikoo加强功能
# NEED hpp_twikoo_envId
Twikoo-一个简洁、安全、免费的静态网站评论系统,基于腾讯云开发。
Twikoo作为一款评论系统,在中国大陆和香港内访问速度非常理想,api的CDN面向中国大陆十分丰富,但面向国外只有一个香港节点,对国外网友体验不佳。
并且Twikoo首次匿名登陆需要发送6个请求,在国内这点时间基本可以忍受,但国外体验就十分糟糕。
而CloudFlare即使是免费版也拥有全球50+数据中心,Anycast优化,全球平均延迟<5ms,但中国大陆体验非常糟糕
TwikooPlus采用CloudFlareWorker中继,首次获取将6个请求简化为3个【refresh_token+access_token+get_comment】,并且缓存refresh_token和access_token【2小时有效】,极大提升了Twikoo在国外的性能【仅只读模式】,同时,对timelimit的设置可以减少误判,对国内访问基本无影响
# 引入
<!-- 引用 HexoPlusPlus_Comment_TwikooPlus组件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoComment_TwikooPlus@main/dist/comment.css" />
<script src="https://cdn.jsdelivr.net/gh/HexoPlusPlus/HexoComment_TwikooPlus@main/dist/comment.js"></script>
<!-- 创建HexoPlusPlus_Comment_TwikooPlus容器 -->
<div id="hpp_comment"></div>
<!-- 激活HexoPlusPlus_Comment_TwikooPlus -->
<script>
new hpp_comment({
id:"hpp_comment",//HexoPlusPlus_Comment_TwikooPlus容器ID
envId:"blog-comment-6g821sad74db776c",//与原配置相同,可以不写,若不写,请将mode改为0
//region:"ap-shanghai",//与原配置相同,可以不写
ver:"1.2.0",//Twikoo原组件的版本号,建议写上,避免兼容性问题
domain: "",//您的HexoPlusPlus域名,如blogadmin.cyfan.top
path: 'window.location.pathname',//与原配置相同,必须写上
cdn:"https://dn-qiniu-avatar.qbox.me/avatar/",//头像CDN,必须写上
adminmail: '',//管理员邮箱md5
friendmail: [''],//小伙伴邮箱md5,多个请用,分割
guestcolor: '#8080809e',//路人卡片颜色
friendcolor: 'rgb(102 175 233 / 60%)',//小伙伴卡片颜色
admincolor: '#ffd700',//管理员卡片颜色
timelimit: 200,//单位毫秒,超时设置,默认访问/cdn-cgi/trace拉取用户侧信息,若超过timelimit/位置是CN【中国大陆】/位置是HK【中国香港】则使用Twikoo原生,否则使用TwikooPlus中继
mode:1//1为检测模式,0为强制使用TwikooPlus,但依旧允许手动强制原版
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
你可以访问我的博客 (opens new window) 查看案例,使用时请以国外IP访问。你也可以进入我的博客-关于页面 (opens new window) 这个地方的TwikooPlus采用了强制模式【国内访问较差】

